
[ad_1]
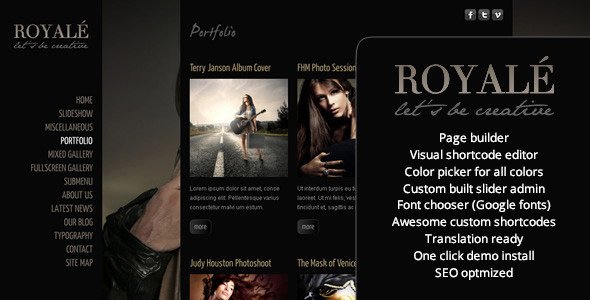
Royale’ is the creative template that will bring out the best in your photography or videos, and the complete set of page templates will give you the possibility to present your brand and work in a refined and professional way. When creating Royale’, we made sure we didn’t miss any details, so we created a perfect balance between design, usability and interactivity. With its sleek and elegant design powered by jQuery and HTML5 , Royale’ will make your portfolio stand out from the crowd.

Features
- Full-Screen Background Images
- Full-Screen Background Slideshow, which can be used as a standalone or together with content
- WordPress made easy – with our custom built admin panel, which makes editing the site a breeze
- Easy install and preview clone – in just under 5 minutes!
- 5 Portfolio Setups
- 20 + shortcodes for video, layout, sliders, galleries, toggles, testimonials, google maps, accordions, tabs
- Custom Built Banner Slideshow
- HTML5 Video with Flash Fallback, with custom built flash player
- Vimeo and YouTube Support
- Thumbnail Slider with Tooltip
- Included Contact Form with Admin
- Social Media Marketing made easy – insert tweet, like or +1 buttons anywhere you like – in the bottom of the post or the top of the page – in homepages or blog posts or pages
- SEO Optimized – as of update 1.2 – choose description & keywords for each post / page to optimize your position on search engines ( also represents the text on the facebook or other social networks share description )
- Custom Built Admin for Sliders (with Drag & Drop uploader ), Contact Form, Fonts and Theme Options
- Visual Shortcodes Editor – http://themeforest.net/theme_previews/1565576-royale-creative-wordpress-theme?index=5
- Portfolio with Custom Posts included
- Page Templates – with / without content
- internationalization / translation ready – .mo and .po files provided
- detailed documentation online – http://digitalzoomstudio.net/docs/royale/
What do you get in the package
- Royale Theme – for WordPress
- Royale Child Theme for developer customizations
- Documentation – and videos to get you started with your site in no time
- Preview Sample Data – sample data xml and slider configuration like in the preview make cloning the preview ( so you can start editing from there if you want ) a breeze
- PSD Files – to get you started on mockups
- Lifetime Free Updates – Even if the theme will get updated, or it’s value will increase, you will get all updates for free
Updates
How to update:
Download the package again from TF, unpack it, open the unpacked folder, go to the theme/ folder, unpack the zip from that folder then just access the ftp and copy the folder over the one you have in wp-content/themes . Go to the Theme Settings from the Appearance Menu in your WP Dashboard and click Reinstall Table. Done!
UPDATE 4.00 [ 01/02/2020 ]
- [REWORK] responsive rework
- [ADD] ajax capability
- [ADD] zoomsounds / dzsap support
UPDATE 3.20 [ 02/14/2014 ]
- [FIX] some bugs in chrome
- [TWEAK] royale slider replaced with advanced scroller ( includes features like drag & swipe )
UPDATE 3.10 [ 02/14/2014 ]
- [FIX] some bugs
- [TWEAK] default scroller now replaced with DZS Scroller, complete with generator
- [ADD] install Sample Data in one click from Theme Options > Install Sample Data
UPDATE 3.00 [ 12/10/2013 ]
- [FIX] some bugs
- [TWEAK] theme portfolio replaced with ZoomFolio, complete with generator
- [ADD] page builder
UPDATE 2.00 [ 09/01/2013 ]
- [FIX] Chrome bug on background slider
- [ADD] multiple databases support for Sliders Admin
- [ADD] option for the multi uploader to upload directly in the wp-content/ folder ( default is it uploads in the theme folder, but you could lose the images uploaded via the multiuploader when you delete the theme )
UPDATE 2.00 [ 09/01/2013 ]
- [FIX] Chrome bug on background slider
- [ADD] multiple databases support for Sliders Admin
- [ADD] option for the multi uploader to upload directly in the wp-content/ folder ( default is it uploads in the theme folder, but you could lose the images uploaded via the multiuploader when you delete the theme )
UPDATE 1.63 [ 12 / 09/ 2012 ]
- fixed some bugs
- updated google analytics to match their latest policy
- modified some excerpts format
- fixed sliders admin – single uploader and multi uploader
UPDATE 1.52 [ 06 / 06/ 2012 ]
- fixed some bugs
- added 2 more instruction videos
UPDATE 1.5 [ 05 / 15/ 2012 ]
- fixed some other Background Gallery bugs
UPDATE 1.4 [ 03 / 17 / 2012 ]
- fixed Background Gallery bugs
- added iphone / ipad layout select settings in theme options
- added enable auto resize via timthumb in theme options
UPDATE 1.31b [ 03 / 12 / 2012 ]
- fixed sliders admin – blue plus bug
- fixed Background Gallery not showing up when the first item is not of CATEGORY type
UPDATE 1.31 [ 03 / 12 / 2012 ]
- fixed sortable portfolio bugs
- fixed ie8 bug on the background Background Gallery
UPDATE 1.3 [ 03 / 06 / 2012 ]
- fixed some bugs
- added sortable option on the portfolio – check here – http://royale.dzsthemes.net/sortable-portfolio/
UPDATE 1.2 [ 02 / 21 / 2012 ]
- seo description and keywords option added for each page
- google analytics tracking code box in the Theme Options
- updated & restructured documentation – link in the features section above
- added hide menu option
- added the wall shortcode & background slider option
- added shortcodes – testimonials, tabgroups, toggles, accordions
- added tweet, like or +1 buttons in theTheme Options to be setup wherever you wish
- logo link bug fixed
UPDATE 1.1 [ 02 / 15 / 2012 ]
- menu bug fixed
- other small bug fixes
- updated documentation
- added hide menu option
- added favicon and apple touch icon in the admin
If you update by deleting the current theme and installing via zip, it will work but you might lose images uploaded via drag & drop.
Install & Clone preview in under 4 minutes!

iPad / iPhone compatible!

FAQ
A list of FAQ questions -> http://digitalzoomstudio.net/faq/
How can I make social icons open the link in a new window ?
open functions.php line ~713
modify this part
$slides = get_option_tree('sm_icons', '', false, true, -1);
foreach ($slides as $slide) {
echo '<a href="' . $slide['link'] . '"><img src="' . $slide['image'] . '" alt="' . $slide['title'] . '" /></a>
';
}
with
$slides = get_option_tree('sm_icons', '', false, true, -1);
foreach ($slides as $slide) {
echo '<a target="_blank" href="' . $slide['link'] . '"><img src="' . $slide['image'] . '" alt="' . $slide['title'] . '" /></a>
';
}
I would like to have the backgroud menu and pages a little transparent. I have seen in the support questions that for the menu, it’s possible, I think that for the pages too… Thanks
Hey – you can go to Theme Options > Skining – and for the backgrounds write
rgba(0,0,0,0.5)
instead of using the colorpicker.
What is the shortcode to create a sortable portfolio as shown in the test site?
This is what we used in the preview site –
[portfolio markup=”portfolio_one_third” sortable=”on” excerptlen=”200” wpqueryargs=”posts_per_page=9”]
Thanks!
How do I get the images in the three column portfolio layout to open up with light box like on the demo site?
For gallery portfolio type – If you access in the admin the portfolio item ( gallery item in this case ) you are trying to edit, you will notice the Big Image option in the DZS Portfolio Settings. Any image you will have there will open in a lightbox in the gallery.
For normal portfolio type – You will find the answer in the documentation
Also, you might notice in this page – http://royale.dzsthemes.net/portfolio/ – that each portfolio item has it’s own gallery. This is done via having a royale slider in the portfolio item content. The shortcode for the royale slider is [royaleslider id=”theid”] and it can be setup via Appereance > Sliders Admin.
How do I embed flash video on the page or in the headers sliders? When I just paste the code onto the page it just shows white box.
Go to the Sliders Admin and configure a slider that has Royale Slider as the type. Then add a new item, in the Preview Thumb field upload / set a image with the dimensions you set in the width and height settings ( from the left ) and in the source folder paste the path to your .mp4 file – automatic flash fallback will be made for IE
In the Fullscreen Gallery CJ I would like to remove the thumbs up and music button.
Go to Theme Options > Extra CSS and write
#cj-gallery #cj-share-button { display: none; }
#cj-gallery #cj-music-button { display:none }
and save.
How do I create a slideshow in the home page?
With the home page setup, scroll to the royale Post Options to the Background Slider and choose bg1 or bg1_noinfo or bgcj. Edit those with your images or create your own gallery via the Sliders Admin – only galleries with the type fullscreen gallery simple or fullscreen gallery cj will get listed as options for the Background Slider post option.
What’s a WordPress category ID ? How do I find the category ID ?
Go to Posts > Categories and you’ll find the ID in the link that goes to the specific category, as shown in the below picture.

How can i make it so the entire blog post shows up without having to click read more or the post title ?
Just enable Excerpt field from the Custom Fields area ( more information here http://digitalzoomstudio.net/faq/ ), copy the content from your content area and paste it in the newly enabled excerpt field. Then click Update, all done. If you still need the readmore button you can add {readmore} in the excerpt.
<script>jQuery(window).load(function(){ jQuery('.toggle-title').eq(0).trigger('click'); });</script>
The sortable link works, BUT i don’t have any titles on the sorting buttons. Where do i need to set those?
Hey – name your categories Portfolio – Category name and you should then see the title.
For example -> Portfolio – Street Art will be displayed as Street Art
What happens with Vertical Images on the background ?
They should fit the window without breaking the aspect ratio
I’d like to insert the Royale Contact Form in my ‘contact page’, but i don’t know how…
Can someone help me ?
If you want only the contact form, insert this: [contactform]
If you want your contact page to look exactly as the demo, insert this:
[raw] [contactform] [/raw]
How can I incorporate a custom font ( besides the included Google Fonts ) ?
You need to go to Appearence > Theme Options > Extra CSS and write there
@font-face {
font-family: " yourFontName ";
src: url( /location/of/font/FontFileName.eot ); /* IE */
src: local(" real FontName "), url( /location/of/font/FontFileName.ttf ) format("truetype"); /* non-IE */
}
.tagYouWantToHaveThatFont { font-family:" your FontName ", verdana, helvetica, sans-serif;
}
Is the theme capable of deactivating the “hide navigation sidebar button”? If not, how do I manage this?
Yes, it’s in every post’s options
Is it possible to deactivate and not list the “like thumb icon” with social media icons and “music note icon” in top right of screen?
Yes, there is a on/off button for the social icons and the music button does not appear if there are no songs uploaded.
Is it possible to have the option to deactivate the thumbnails on the home page and just have previous and next arrows to navigate to the images on the home page?
Yes, you can just use the simple FULLSCREEN SLIDESHOW gallery for this – http://royale.dzsthemes.net/homepage-2/
Can I change the color of the navigation sidebar and the background color of pages (e.g., About Us).
Yes, it can be done very easily via Theme Options > Extra CSS
Before I purchase this theme, could you please clarify the following.
I would like to have a menu consisting of Gallery 1/Gallery 2/etc, each of them will have submenus. Each menu should have the layout and functionality like the Home page on the demo.
Is this possible? Or only the Home page can have the functionality as displayed?
It’s 100% possible. This theme is made to be flexible. you can create as many galeries as on the homepage. And any page can be the homepage ( there is no specific homepage functionality )
Credits
The fonts are mostly stored in the Google Web Fonts library – http://www.google.com/webfonts#ChoosePlace:select
Menu Font – http://www.yanone.de/typedesign/kaffeesatz/
Big Heading Font – http://www.dafont.com/james-fajardo.font
Important: Preview images are not included. They can be purchased from fotolia.com
[ad_2]

